3x Mall Insights
Exploring the latest trends and news in online shopping.
Progressive Web Apps: The Future of Browsing on Steroids
Unlock the power of Progressive Web Apps! Discover why they're the game-changing future of browsing you can't afford to miss!
What Are Progressive Web Apps and How Do They Transform User Experience?
Progressive Web Apps (PWAs) are a revolutionary approach to web development that combines the best of both web and mobile applications. They leverage modern web capabilities to deliver app-like experiences directly through the browser, eliminating the need for users to download and install traditional apps from app stores. PWAs are designed to be fast, reliable, and engaging, providing a seamless experience regardless of the user's device or network conditions. By using technologies like service workers, they allow for offline functionality, push notifications, and quick loading times, which fundamentally transforms how users interact with web content.
The user experience is significantly enhanced through the adoption of PWAs due to their ability to provide a responsive design and an immersive interface. Features such as home screen installation allow users to access their favorite web applications with a single tap, similar to native apps. Moreover, PWAs utilize HTTPS for secure connections and ensure that content remains accessible even in low-bandwidth environments. This level of accessibility not only improves user retention but also encourages users to return, as they can rely on the app to perform consistently, transforming their interaction with the digital landscape.

The Key Benefits of Progressive Web Apps: Why Your Business Needs Them
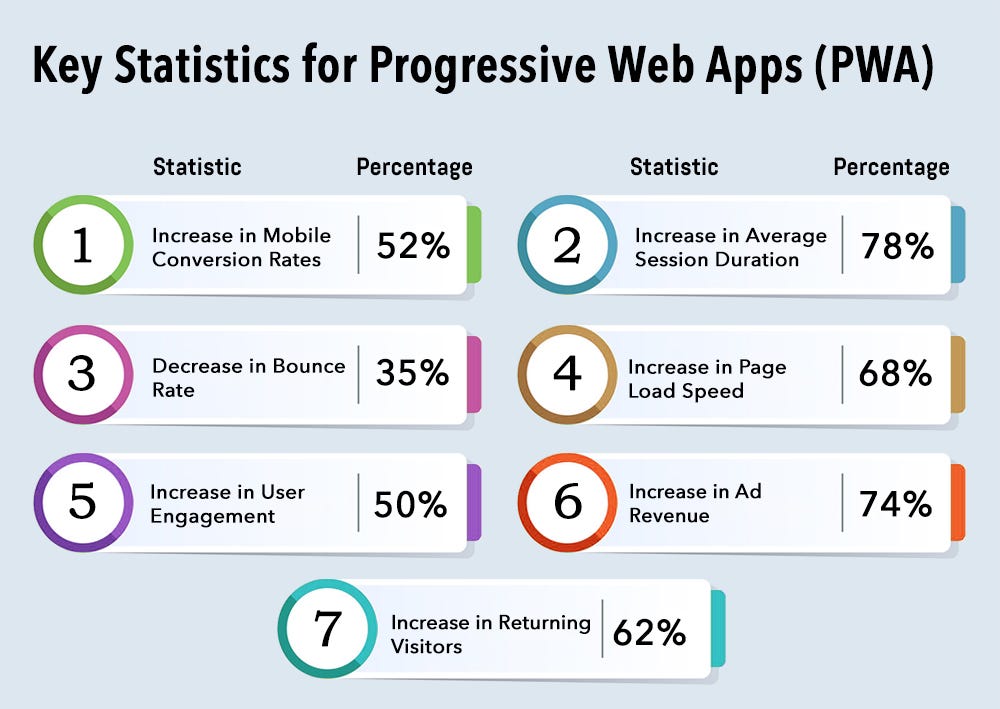
Progressive Web Apps (PWAs) are revolutionizing the way businesses interact with their customers. One of the primary benefits is their ability to deliver a seamless user experience across all devices and platforms. Unlike traditional web applications, PWAs utilize modern web capabilities to ensure that they are fast, reliable, and engaging. With offline functionality, users can access content even without an internet connection, enhancing user satisfaction and retention. Additionally, PWAs automatically update in the background, providing users with the latest version without any additional hassle.
Another significant advantage of PWAs is their cost-effectiveness. By combining the functionality of a website and a mobile app, businesses can save on development and maintenance costs. There’s no need to build separate native applications for different operating systems, as PWAs run in the browser and can be easily accessed from any device. Furthermore, they improve discoverability through search engines, potentially increasing traffic and customer engagement. Investing in a Progressive Web App could be the key to staying competitive in today’s fast-paced digital landscape.
How to Build Your First Progressive Web App: A Step-by-Step Guide
Building your first Progressive Web App (PWA) can seem daunting, but it doesn't have to be! A PWA combines the best of web and mobile apps, offering a seamless experience for users. To get started, you'll need to ensure that you have the right tools in place. Begin by setting up a basic HTML file and then proceed to include a manifest.json file, which provides essential metadata about your app, such as its name, icons, and display preferences. Next, implement a service worker to enable offline capabilities and enhance the performance of your app.
Once your app's structure is established, focus on improving user experience by following these crucial steps:
- Prioritize a responsive design to make your app accessible on various devices.
- Utilize caching strategies in your service worker to speed up loading times.
- Incorporate push notifications to engage users and keep them updated.